Table of contents
Have you heard about single-page applications, well if you have not, in less than 6 minutes you will know a lot about single-page applications.
If you know what it is but want to improve your knowledge bank of the subject or gain insight into another perspective? You have come to the right place, stay with me as we make this journey to understanding SPAs and how it works.
The cool thing is that you know a lot of websites that are SPAs. If you have used these popular websites Hashnode, Google Maps, Spotify, Netflix, Gmail, and others. Yes, they are SPAs are you surprised, interesting right?
Single-page applications (SPAs) should be the top of your choice if you want to build an engaging, speedy, and user-friendly web application for your users. I am going to show you more interesting things.
In this tutorial, we will cover:
- What’s a SPA?
- How does it work?
- How is it different from a traditional website?
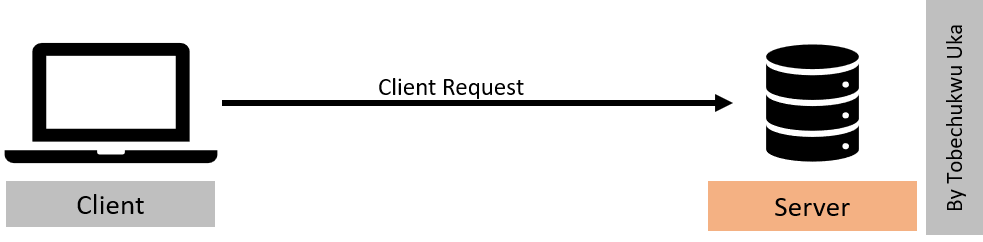
Before we dive into SPAs let’s discuss traditional websites and how they work. Prior to the development of modern JavaScript frameworks, most websites were developed as multi-page applications. This makes traditional applications resource-intensive to web servers because, on each click by the user, an HTTP request is sent to retrieve the entire webpage from the server. Doing this consumes excessive bandwidth and uses CPU time to generate dynamic webpages.


In addition, if your website is complex, users may feel that it is slow to navigate, and if they have slow or unreliable network strength, navigation becomes slower and results in a poor experience for your web solution.
Well, software engineers like yourself are always on the lookout to solve problems and this problem can be solved using a SPA.
What are SPAs
Happy right? Now you understand what traditional websites are and their limitations. Yes!!! I am so excited for you; however, there are still some more things to cover, hang on, we will be done soon. So, what are SPAs?
A single-page application (SPA) is a web application or website that, when a user interacts with it, dynamically rewrites a web page with new information from the web server rather than having to load the entire page as is the case with traditional web apps and websites.
To further explain, it does not imply that it is a paged web application, but rather, it contains a single HTML page that is transmitted from the server to the browser, and that page will update as users interact with it.
SPAs enable us to interact with web apps without downloading the new entire web pages. As the user interacts with it, it instead rewrites the current web page. The result is a browsing experience that is quicker and more user-responsive.


Yes, at last, we now understand what SPAs are and how they are different from traditional web applications. You are doing a good job, and you’re almost done, hang in there. Now, we will be looking at how these SPAs work; it is looking interesting right?
How SPA works
So earlier we explained how SPAs dynamically rewrite a web page with new information from the web server, but how does it do it, how does it use code and resources to form the new page? I know you have questions. So let me explain how it does this. SPA serves the code and resources in two ways, they are:
Bundling
Lazy loading
Bundling is the act of serving and loading all necessary HTML, CSS, and JavaScript immediately. Do you understand? See it like I am giving you a bundle of money, it would instantly put a smile on your face rather than change how you look immediately. Do you get it now? I know you do.
The second approach is lazy loading or code splitting, from the word splitting, I know you have an idea of how it does this. This is done by serving only the minimum HTML, CSS, and JavaScript needed to load the application as additional resources are downloaded as required. For example, let me use the same money scenario, If you ask someone for $500 to pay for a one-year subscription for a Udemy course, and they gift you $250 and say that you should come back for another $250 before it expires.
Let me explain what happened, after you were given the first half of the money, you would have a half smile i.e you will be somewhat happy, but by telling you to come back for more, that is when your smile broadens and your happiness increases. This is an illustration of what happens, the server loads the minimum resources and code while additional resources are downloaded.
I know what you are thinking, you want to ask which of the methods is the preferred way to provide a quality experience for users. Don’t tell me I read your mind.
The answer is that both approaches are valid, your choice should depend on the bandwidth, size, and complexity of the application. When utilizing bundling, your bundles will get rather large and take a while to download if your application is complex and has lots of resources. You could end up with a web application that is slower than the traditional one.
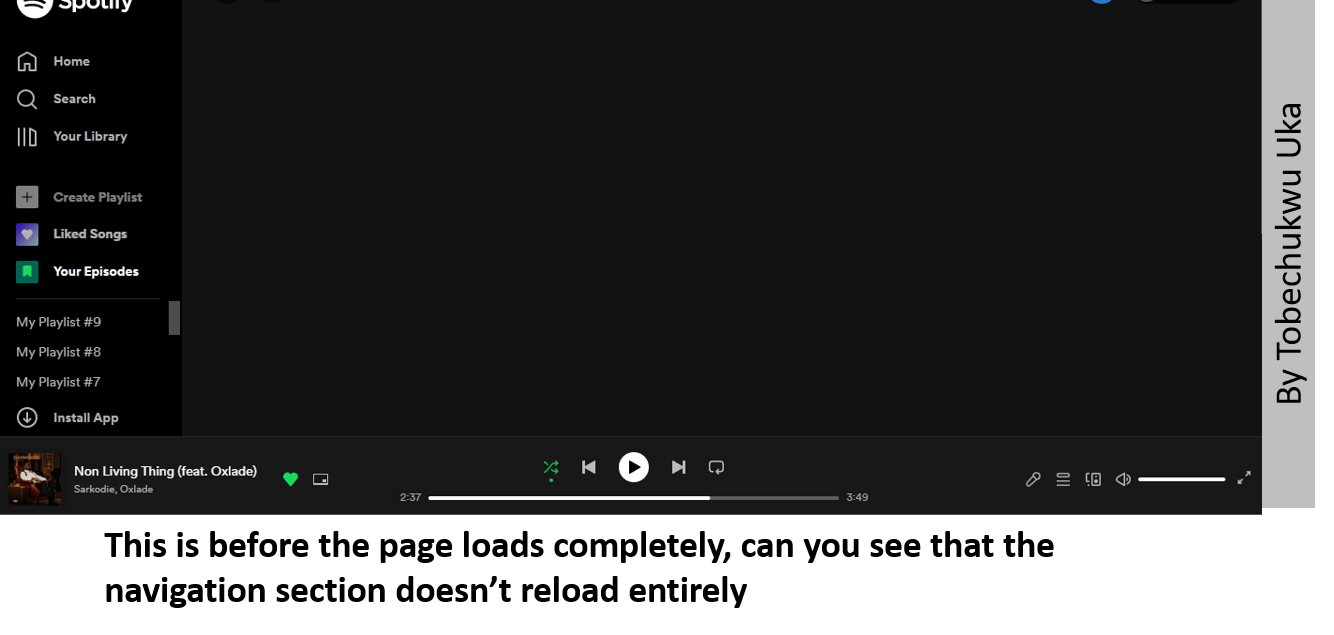
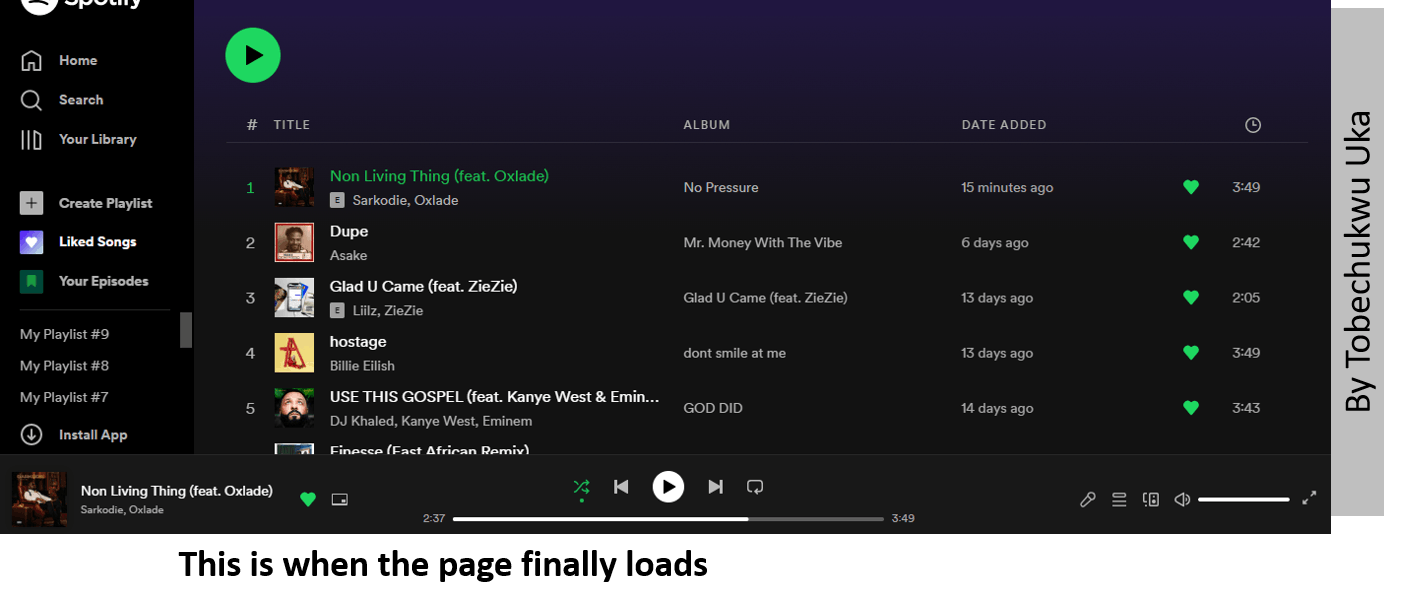
For example, I want to paint a vivid picture for you, but don’t close your eyes yet. So, imagine that you have a song streaming web application and you want to install a feature that randomly selects songs for users, I know it rings a bell (Spotify). You created a button that would help them shuffle songs when it is clicked. The traditional web application will render the new page of the new feature after the response messages.
For detailed description, when the button is clicked, the browser will send a post request to the web server. The web server will return a JSON object (JavaScript Object Notation, which is what the server uses to send response messages while the browser renders pages based on the JSON messages). The application reads the JSON and updates it by displaying the music. That's more efficient because the rest of the page remains as it was and its content does not need to be sent by the server and rendered by the browser.
Conclusion
In summary, a single-page application is a web application that dynamically rewrites a web page with new information from the web server. Also, keep in mind that SPAs provide response resources in two different ways. Either all resources will be delivered instantly, or they will be delivered dynamically as needed. When creating your next website, consider whether its complexity would be better suited for SPA or a traditional web application
Well done, I am happy for you, you have reached the end of this tutorial, you did good and I am rooting for you. Now you know what SPA is, how it works, and how it differs from traditional web applications.
